1. CSS란
웹 표준에서 CSS(Cascading Style Sheets)는 HTML과 함께 웹 표준의 기본 개념입니다. CSS에서 C는 캐스캐이딩의 약자로 '위에서 아래로 흐르는 스타일시트'라는 의미입니다. 다만 HTML처럼 마크업 언어도 아니며 실제 프로그래밍 언어는 아닙니다. 스타일시트 언어로, HTML 문서 요소들에 선택적으로 스타일을 적용할 수 있습니다. HTML이 웹 문서의 뼈대를 구성하고 있다면, CSS(스타일 시트)는 텍스트 색상을 비롯해 태그의 크기, 위치, 색상 등 디자인 요소를 담당합니다.
2. CSS 기초
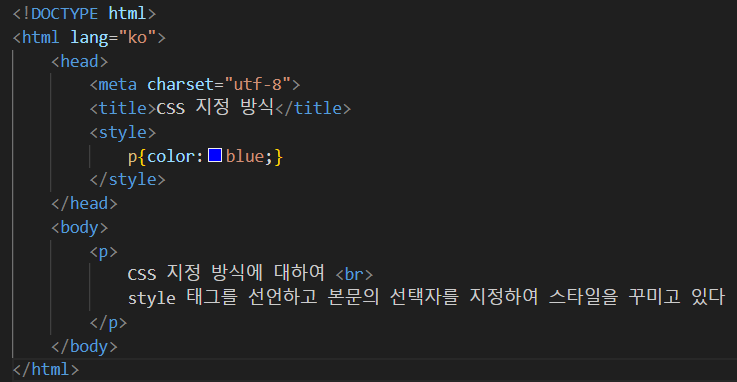
많은 웹 사이트들이 비슷한 디자인으로 여러 페이지를 제작하며 이때 스타일시트가 유용하게 사용됩니다. 스타일시트를 이용한 디자인 지정 방식은 다음과 같습니다.


p의 color를 blue로 지정하여 color 값이 파란색으로 보이는 것을 확인할 수 있습니다.
<style>
선택자{ 속성1: 값1; 속성2: 값2; 속성3: 값3; ... }
</style>
3. html과 css 연결법
HTML 문서에 CSS 스타일을 적용할 땐 세 가지 방법을 사용할 수 있습니다.
인라인 스타일시트, 내부 스타일시트, 외부 스타일시트가 있습니다.
1) 인라인 스타일시트
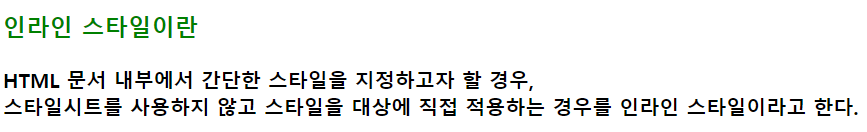
인라인 스타일이란 HTML 요소 내부에 style 속성을 사용하여 CSS 스타일을 적용하는 법입니다.
이러한 인라인 스타일은 해당 요소에만 스타일을 적용할 수 있습니다.
지정 방식: <태그 style="속성:속성값;">


2) 내부 스타일시트
내부 스타일시트를 이용하는 법은 HTML 문서 내의 <head>태그에 <style>태그를 사용하여 CSS 스타일을 적용하면 됩니다. 이러한 내부 스타일시트는 해당 HTML 문서에만 스타일을 적용할 수 있습니다. 기본 선택자에는 종류가 있습니다.
선택자의 종류
html 요소 선택자 (태그 선택자)
CSS를 적용할 대상으로 HTML 요소의 이름을 직접 사용하여 선택 가능
<style>
h1 {color: orange; font-weight:300;}
</style>
...
<h1> 다람쥐 헌 쳇바퀴에 타고파 </h1>

아이디(id) 선택자
id 속성으로 묶은 부분만 스타일을 적용하는 id 선택자
#아이디명으로 스타일을 선언하며 본문에는 id="아이디명"으로 표기합니다. (중복 불가)
<style>
#aa {color: olive; text-decoration: underline;}
</style>
...
<h2 id="aa"> 다람쥐 헌 쳇바퀴에 타고파 </h2>

클래스(class) 선택자
class 속성으로 묶은 특정 부분만 스타일을 적용하는 선택자
.클래스명으로 스타일을 선언하며 본문에는 class="클래스명"으로 표기합니다. (동일 선택자 여러 번 활용 가능)
<style>
.bb {color: lime; font-weight: italic;}
</style>
...
<h3 class="bb"> 다람쥐 헌 쳇바퀴에 타고파 </h3>

그룹(group) 선택자
위에서 언급한 여러 선택자를 같이 사용하고자 할 때 사용하는 선택자
그룹 선택자는 여러 선택자를 쉼표(,)로 구분하여 연결합니다.
이러한 그룹 선택자는 코드를 중복해서 작성하지 않도록 하여 코드를 간결하게 만들어 줍니다.
<style>
h1 {color: skyblue;}
h1, h2 {text-align: right;}
h1, h2, h3 {background-color: yellow;}
</style>
...
<h1>color: skyblue</h1>
<h2>text-align: right</h2>
<h3>background-color: yellow</h3>

Q. 같은 선택자의 경우 어떤 것이 우선 적용되는가?
그리고 스타일이 충돌할 경우 어떤 스타일이 적용되는가?
선택자에는 우선순위가 있습니다.
같은 선택자의 경우 마지막 스타일이 덮어쓰기가 되며,
태그 선택자 < class 선택자 < id 선택자 순으로 적용됩니다.
<style>
h2 {color: red;}
h2 {color: green;}
</style>
이렇게 같은 선택자가 있다면, 마지막 스타일인 h2 {color: green;}이 적용됩니다.
제대로 적용이 안 된다면 F12를 눌러 개발자 창을 켜보면 빠르게 확인이 가능합니다.
어떤 선택자 때문에 적용이 안 되는지 바로 확인할 수 있습니다.
3) 외부 스타일시트
외부 스타일시트를 이용하는 방법은 css 파일을 사용하면 됩니다. 웹 사이트 전체의 스타일을 하나의 파일에서 변경할 수 있도록 해줍니다. 외부에서 작성된 스타일시트 파일은 .css 확장자를 사용합니다. 스타일을 적용할 웹 페이지의 <head>태그에 <link>태그를 사용하여 외부 스타일시트를 포함해야 스타일이 적용됩니다.


4. CSS 주석(comments)
주석은 다른 CSS 코드와는 달리 웹 브라우저에 의해 해석되지 않습니다.
HTML 주석과는 표기가 조금 다릅니다.
/* 주석내용 */
을 입력하면 된다.
'HTML, CSS' 카테고리의 다른 글
| [CSS] margin, padding, border (1) | 2024.01.31 |
|---|---|
| [CSS] 다양한 텍스트 스타일 속성 (0) | 2024.01.28 |
| [HTML] <div>와 <span>태그 (0) | 2024.01.22 |
| [HTML] 링크 태그 - <a>와 href 속성 (2) | 2024.01.21 |
| [HTML] 이미지 태그 - <img>, 경로, <figure>, <figcaption> (0) | 2024.01.20 |
