1. 플렉스란?
플렉스(flex)는 1차원 레이아웃을 만드는 기술입니다. 여기서 차원이란 x축(수평)이나 y축(수직) 같은 하나의 축을 말합니다. 즉, 1차원 레이아웃이란 수평축으로만 정렬하거나 수직축으로만 정렬하는 방법읠 의미합니다. 플렉스는 크게 Flex Container와 Flex Items라는 두 가지 개념으로 살펴볼 수 있습니다. Flex Container는 정렬할 요소들의 묶음을 의미하고, Flex Items는 정렬할 요소를 의미합니다. flex가 나오기 전에는 float 등을 이용하여 레이아웃을 만들었지만, flex를 사용하면 다양하고 유연한 반응형 웹을 쉽게 만들 수 있습니다.


- HTML
- CSS (column)
- CSS (row)
2. 플렉스 속성
1) display
display에 대해 이전에 다룬 바 있습니다. 이때 설명한 것처럼, display는 요소를 어떻게 보여줄지를 결정합니다.
[CSS] display: block / inline / inline-block / none
CSS에서 display 속성은 요소를 어떻게 보여줄지 결정합니다. block 요소와 inline 요소의 특징에 따른 영역이 다른데, 이런 요소의 성격을 display를 이용하면 상황에 따라 블록 요소를 인라인 요소로,
hyun0907.tistory.com
display: flex를 적용하면, 요소가 Flex Container로 정의됩니다. 그리고 해당 요소의 자식 요소들은 모두 Flex Items로 자동 정의됩니다.
여기에 값으로 inline-flex를 적용하면 Flex Container가 인라인 요소의 특징을 가집니다. 즉, 하나의 Flex Container가 글자처럼 취급됩니다.
2) flex-direction
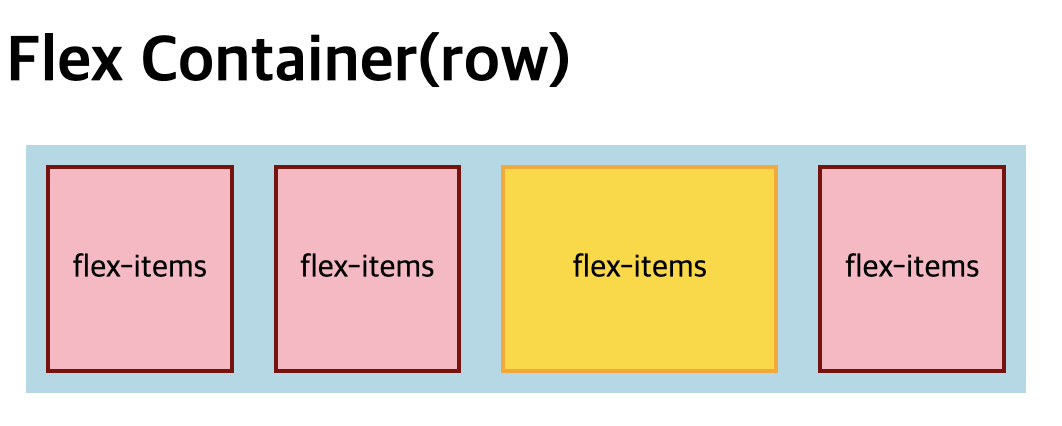
display 속성을 통해 요소를 Flex Container로 정의했다면, flex-direction 속성을 사용할 수 있습니다. 이는 Flex Container의 주축의 방향을 지정해주는 속성으로 기본값은 row입니다. row는 행축을 의미하며 Flex-Items가 수평으로 정렬됩니다. 값으로 column을 지정할 수도 있습니다. column은 열축을 의미하며 Flex Items가 수직으로 정렬됩니다. row와 column을 반대로 정렬하는 row-reverse와 column-reverse 값도 사용됩니다.
- row
- row-reverse
- column
- column-reverse
3) flex-wrap
수평 정렬을 전제로 한 다양한 플렉스 속성을 알아보겠습니다. flex-wrap 속성은 Flex Items의 줄바꿈(묶음) 여부를 지정하는 속성입니다. 기본값은 nowrap으로 줄바꿈(묶음)이 없습니다. 따라서 요소들은 한 줄로만 정렬하고, 정렬할 너비가 모자라면 요소의 너비가 자동으로 줄어듭니다. 반대로 wrap 값을 지정할 경우, 요소들을 정렬할 자리가 모자라면 자동으로 줄바꿈을 시도합니다.
4) justify-content
justify-content 속성은 메인축 방향 정렬 방법을 지정합니다. 기본값은 flex-start입니다. 요소를 시작점으로 정렬합니다. 속성 값들은 다음과 같습니다.
- flex-start
- center
- flex-end
- space-between
- space-around
- space-evenly

코드 더보기
5) align-content
align-content 속성은 Flex Container 교차축의 정렬 방법을 지정하며 기본값은 stretch입니다. 수평 정렬을 기준으로 설명하면, 요소들의 세로 너비가 auto인 경우 최대한 늘어납니다. 그 외 필수로 요소들의 세로 너비가 있는 경우 그리고 flex-wrap: wrap; 속성과 값을 통해 2줄 이상 줄바꿈된 경우, flex-start, flex-end, center 등의 값을 지정해 정렬할 수 있습니다. align-content 속성은 요소가 딱 한 줄만 있는 경우에는 사용할 수 없습니다. 교차축 정렬이기 때문입니다.



- flex-start
- center
- flex-end
6) align-items
align-items 속성은 align-content 속성과 같이 Flex Container의 교차축(Cross-axis) 정렬 방법을 지정합니다. 다른 점은 한 줄에서의 정렬 방법을 지정한다는 것입니다. 기본값은 align-content 속성과 같이 stretch입니다.



- flex-start
- center
- flex-end
'HTML, CSS' 카테고리의 다른 글
| [HTML] <audio>, <video>, <iframe> 멀티미디어 넣는 법 (0) | 2024.04.01 |
|---|---|
| [HTML] form 태그 3 - value와 placeholder, <button>, <select>, <textarea> (0) | 2024.03.06 |
| [HTML] form 태그 2 - 다양한 input 태그의 유형 (1) | 2024.02.28 |
| [HTML] form 태그 1 - <label>, <fieldset>, <legend> 태그 (0) | 2024.02.27 |
| [HTML] Semantic Tag(시멘틱 태그) (1) | 2024.02.14 |
